Editeur de formulaires
Dans Unified, un formulaire est une page web visant à collecter des informations saisies par un utilisateur (un agent, un internaute) ou renseignées automatiquement par un système (à partir d'un e-mail structuré par exemple). Il est généralement composé de champs à remplir, présentés sous différents formats : zones de saisie, listes déroulantes ou encore cases à cocher. Sa mise en forme est structurée afin de délimiter les zones le composant.
Unified propose nativement un certain nombre de formulaires qui font partie intégrante des fonctionnalités de l'interface agent/superviseur : fiche contact, traitement d'un appel téléphonique, etc. L'éditeur permet de les personnaliser, ou d'en créer d'autres. Leur contenu peut être adapté au contexte de l'activité : champs, libellés (internationalisés ou pas), propriétés, ordre et catégorisation, ou encore contenu selon la source des données. L'apparence de chaque formulaire est également personnalisable pour être adaptée à la charte graphique de l'entreprise, en y insérant divers objets : images, boutons ou liens.
Attention : la conception des formulaires est strictement réservée aux équipes Akio. Pour toute demande de création ou personnalisation, nous vous invitons à contacter votre interlocuteur Akio afin d'étudier votre besoin et les modalités de mise en oeuvre.
Au sommaire
Types de formulaire
Les types de formulaire gérés par Unified ne sont pas stockés de la même façon dans la base de données. Il existe en effet deux structures de données différentes pour initialiser les valeurs des champs et sauvegarder leurs nouvelles valeurs :
-
Fiche contact
Cette structure permet de stocker en base les données d'un contact. Elle est utilisée en lecture et/ou écriture par les formulaires. Il existe une seule structure de fiche contact par tenant. La fiche contact est par défaut monocontact (un seul interlocuteur) mais peut être multicontact sous réserve d'un paramétrage particulier. -
AmcForm
Cette structure permet de stocker en base les données d'un dossier provenant d'un e-mail structuré. Elle est utilisée en lecture et/ou écriture par les formulaires. Il existe par défaut un AmcForm pour chaque espace client. L'AmcForm doit contenir les champs que l'on souhaite afficher et conserver.
Formulaires fournis par Unified
|
|
Type |
Structure en base |
Média(s) |
Usage |
Eléments personnalisables |
|
Création dossier |
AmcFormula |
Tous |
Créer manuellement un dossier, pour un contact existant ou non |
Formulaire intégral |
|
|
Création/Edition fiche contact |
Fiche contact |
Tous |
Créer, visualiser ou modifier une fiche contact |
Formulaire intégral |
|
|
Appel entrant |
AmcFormula |
Voix |
Traiter un appel entrant (classique ou Web Callback) |
Contenu de la zone Objet affichant le contexte d'appel |
|
|
Chat entrant |
AmcFormula |
Chat |
Traiter une conversation chat |
Contenu de la zone Objet dans l'onglet Infos du dossier |
|
|
Chat contexte |
AmcFormula |
Chat |
Traiter une conversation chat |
Informations du contexte dans l'onglet correspondant du dossier |
|
|
Facebook Messenger contexte |
AmcFormula |
Facebook Messenger |
Traiter un dossier de média Facebook Messenger |
Informations du contexte dans l'onglet correspondant du dossier |
|
|
Facebook Messenger Form |
AmcFormula |
Facebook Messenger |
Traiter un dossier de média Facebook Messenger |
Contenu de la zone Objet dans l'onglet Infos du dossier |
|
|
Twitter contexte |
AmcFormula |
|
Traiter un dossier de média Twitter |
Informations du contexte dans l'onglet correspondant du dossier |
|
|
|
Twitter Form |
AmcFormula |
|
Traiter un dossier de média Twitter |
Contenu de la zone Objet dans l'onglet Infos du dossier |
Vue d'ensemble
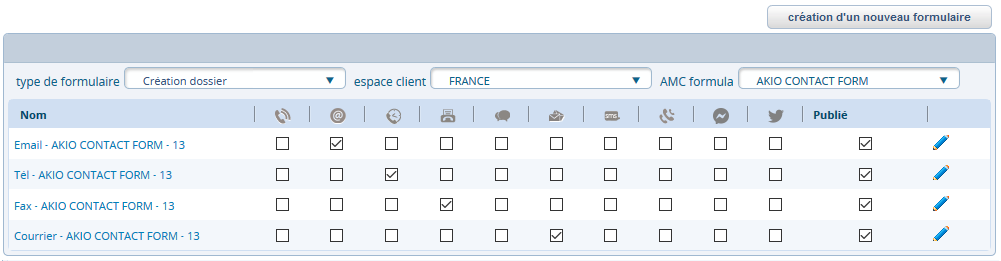
Cette fonctionnalité est accessible dans le menu Administration > Tenants > Contacts > Editeur de formulaires. La partie supérieure de l'écran affiche des critères permettant de rechercher les formulaires existants. La partie inférieure affiche les résultats correspondants :

Pour chaque formulaire, vous pouvez visualiser :
-
son nom,
-
les médias pour lesquels il est utilisé,
-
une information précisant si le formulaire a été publié,
-
les actions disponibles.
Créer un formulaire
Vous souhaitez déclarer l'usage d'un nouveau formulaire pour un espace client. Cette déclaration se fait toujours à partir d'un des modèles fournis par Unified.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Cliquez sur le bouton Création d'un nouveau formulaire.

-
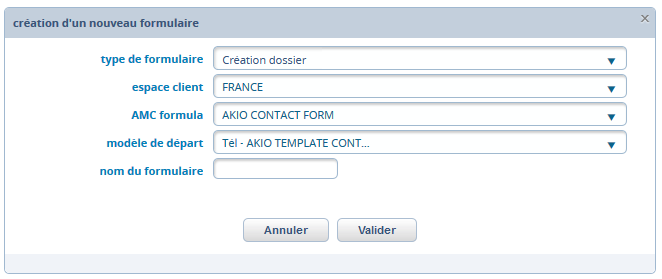
Renseignez les paramètres suivants :
Type de formulaire
Sélectionnez le type de formulaire à créer. Attention, les champs à renseigner varient selon le type choisi. Il est possible de modifier votre sélection tant que vous n'avez pas validé cet écran.
Espace client
Sélectionnez l'espace client pour lequel vous souhaitez créer le formulaire.
AMC formula
Sélectionnez, dans la liste, le modèle de structure de données à utiliser.
Modèle de départ
Sélectionnez, dans la liste, le modèle à partir duquel vous voulez créer le formulaire.
Nom du formulaire
Saisissez le libellé du formulaire en cours de création.
-
Cliquez sur Valider.
Le nouveau formulaire apparaît dans la liste : vous pouvez à présent le modifier pour le personnaliser.
Modifier un formulaire
Cette action vous permet de modifier et personnaliser un formulaire après création.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez obligatoirement un type de formulaire.
-
Sélectionnez un espace client et un AMC formula.
Ces critères ne sont pas obligatoires : ils s'affichent uniquement selon le type de formulaire précédemment choisi.
-
Cliquez sur le bouton Modifier (
 ) situé sur la ligne du formulaire concerné.
) situé sur la ligne du formulaire concerné.

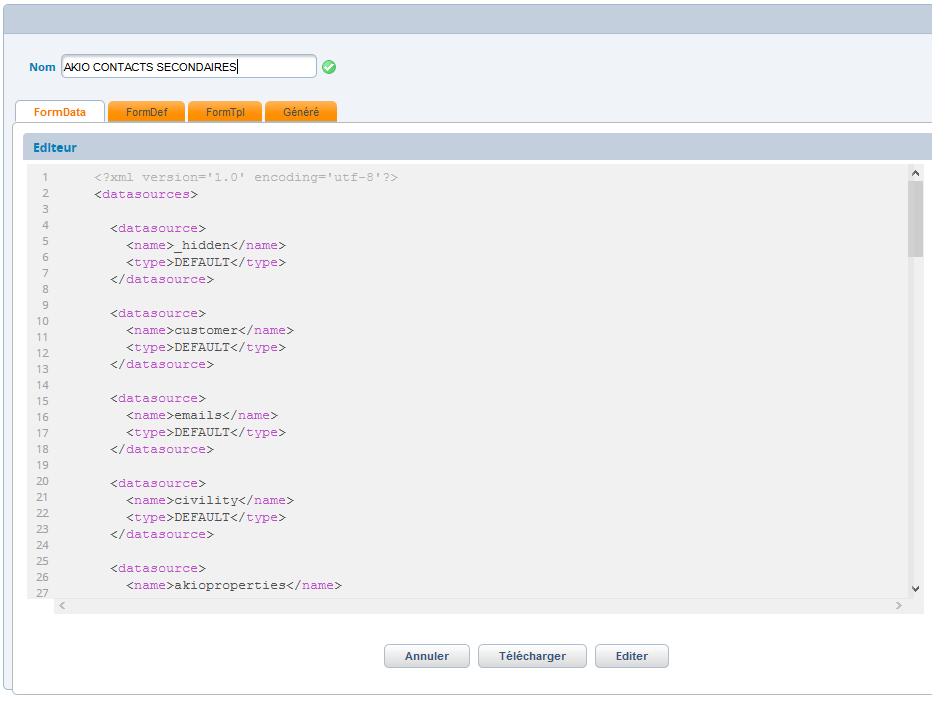
Le formulaire se décompose en 4 onglets :
FormData : référence les données sources et destinataires utilisables.
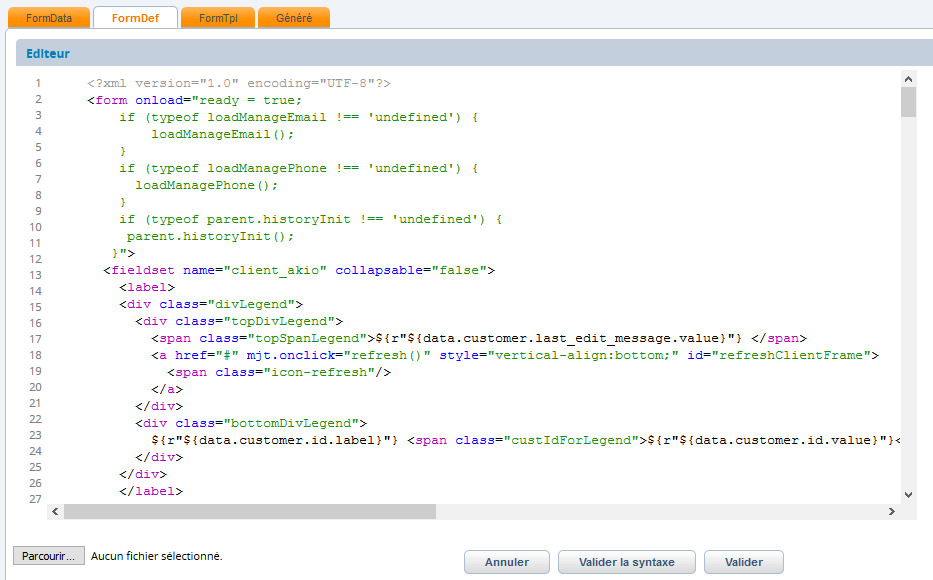
FormDef : affiche en lecture ou écriture les champs du formulaire. C'est ici que vous effectuez le paramétrage du formulaire.
FormTpl : affiche le code JavaScript du formulaire.
Généré : affiche le code JSP généré à partir de l'onglet FormTpl.
-
Cliquez sur l'onglet FormDef.
-
Cliquez sur le bouton Editer et modifiez le contenu du formulaire.

-
Cliquez sur Valider pour générer le code JavaScript consultable dans l'onglet FormTpl.
-
Cliquez sur l'onglet FormTpl puis sur le bouton Générer.
Cette action génère le code JSP consultable dans l'onglet FormJsp. Le formulaire est à présent généré.
Publier un formulaire
Pour qu'un formulaire soit utilisable par les agents et superviseurs, vous devez le publier afin qu'il soit pris en compte sur l'espace client concerné. Attention, à partir du moment où le formulaire est publié, il n'est plus supprimable.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez obligatoirement un type de formulaire.
-
Sélectionnez un espace client et un AMC formula.
La liste des formulaires existants s'affiche.
-
Cochez l'option Publié.
Paramétrer une fiche multicontact
Attention : ce paramétrage ne sert que si vous gérez des campagnes d'appels. Si tel est le cas, nous vous invitons à contacter votre interlocuteur projet Akio pour étudier les modalités de mise en oeuvre en fonction de votre contexte d'activité.
Par défaut, le formulaire standard de la fiche contact est monocontact. Cependant, il peut être pertinent de le rendre multicontact : c'est le cas notamment lorsque la fiche correspond à une entreprise pour laquelle plusieurs interlocuteurs ont été identifiés (commercial, comptable, PDG, etc.). L'intérêt est que les agents pourront choisir le contact à rappeler, lors du traitement d'un appel de campagne, si celui par défaut ne convient pas. Au préalable, il est impératif de déclarer tous les champs relatifs à chaque interlocuteur supplémentaire dans le formulaire fiche contact (ex : civilité, nom, prénom, téléphone, etc.).
Vous pouvez soit modifier le formulaire existant, soit en créer un nouveau.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez le formulaire Création / Edition FC.
-
Cliquez sur le bouton Modifier (
 ) situé sur la ligne du formulaire concerné.
) situé sur la ligne du formulaire concerné. -
Cliquez sur l'onglet FormDef.
-
Cliquez sur le bouton Editer.
-
Ajoutez un bloc pour chaque interlocuteur de la fiche contact.
Chaque interlocuteur est représenté par un bloc de code distinct. Il doit donc y avoir autant de blocs que d'interlocuteurs. Le premier tag "interlocutor" indique qu'il s'agit d'un interlocuteur. La balise "phone_number" correspond à son numéro de téléphone.
Les valeurs du champ htmlname en vert ci-dessous doivent correspondre aux alias techniques des champs déclarés dans le formulaire fiche contact.
![]()
<fieldset name="interlocutor1" tag="interlocutor" label="Interlocuteur 1">
<field htmlname="Civilité_interlocuteur_1" label='${r"${data.customer.title.label}"}' i18n="forms_civility" destinations="customer/Civilité_interlocuteur_1">
<select datasource="data.civility" datavalue="name" datatext="name" akioselected="data.customer.Civilité_interlocuteur_1.value" disabled="data.customer.Civilité_interlocuteur_1.readOnly"/>
</field>
<field htmlname="Nom_interlocuteur_1" label='${r"${data.customer.Nom_interlocuteur_1.label}"}' i18n="forms_lastname" destinations="customer/Nom_interlocuteur_1">
<input_text datasource="data.customer.Nom_interlocuteur_1.value" onblur="upperCase(this)" disabled="data.customer.Nom_interlocuteur_1.readOnly" maxlength="50"/>
</field>
<field htmlname="Prénom_interlocuteur_1" label='${r"${data.customer.Prénom_interlocuteur_1.label}"}' i18n="forms_firstname" destinations="customer/Prénom_interlocuteur_1">
<input_text datasource="data.customer.Prénom_interlocuteur_1.value" onblur="firstLetterUpperCase(this)" disabled="data.customer.Prénom_interlocuteur_1.readOnly" maxlength="50"/>
</field>
<field htmlname="Fonction_interlocuteur_1" label='Fonction' destinations="customer/Fonction_interlocuteur_1">
<input_text datasource="data.customer.Fonction_interlocuteur_1.value" disabled="data.customer.Fonction_interlocuteur_1.readOnly"/>
</field>
<field htmlname="telephone" label='${r"${data.customer.telephone.label}"}' destinations="customer/telephone" tag="phone_number">
<input_text datasource="data.customer.telephone.value" disabled="data.customer.telephone.readOnly"/>
</field>
</fieldset>
-
Cliquez sur Valider pour générer le code JavaScript consultable dans l'onglet FormTpl.
-
Cliquez sur l'onglet FormTpl puis sur le bouton Générer.
Cette action génère le code JSP consultable dans l'onglet FormJsp. Le formulaire est à présent généré.
Supprimer un formulaire
Seuls les formulaires non publiés sont supprimables.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez obligatoirement un type de formulaire.
-
Sélectionnez un espace client et un AMC formula.
La liste des formulaires existants s'affiche.
-
Cliquez sur le bouton Supprimer (
 ) situé sur la ligne du formulaire concerné.
) situé sur la ligne du formulaire concerné.
Unified vous demande de confirmer la suppression.
-
Cliquez sur Valider.