Formulaires de fiche contact
Une fiche contact permet d'identifier la personne avec laquelle l'agent conseiller est en relation, d'après ses informations personnelles (nom, prénom, etc.), et de centraliser également l'ensemble de ses dossiers. Elle est accessible uniquement depuis l’interface agent.
Par défaut, Unified fournit un formulaire standard de fiche contact. Il inclut, entre autres, les 12 champs prédéfinis suivants non modifiables : civilité, nom, prénom, date de naissance, verbatim, société, numéro de rue, rue, immeuble, code postal, ville et commentaire. Toutefois, vous avez la possibilité de personnaliser ce formulaire, en y ajoutant des champs complémentaires. C'est notamment le cas lorsque la fiche doit être multicontact (elle représente une entreprise par exemple avec plusieurs interlocuteurs).
Au sommaire
Vue d'ensemble
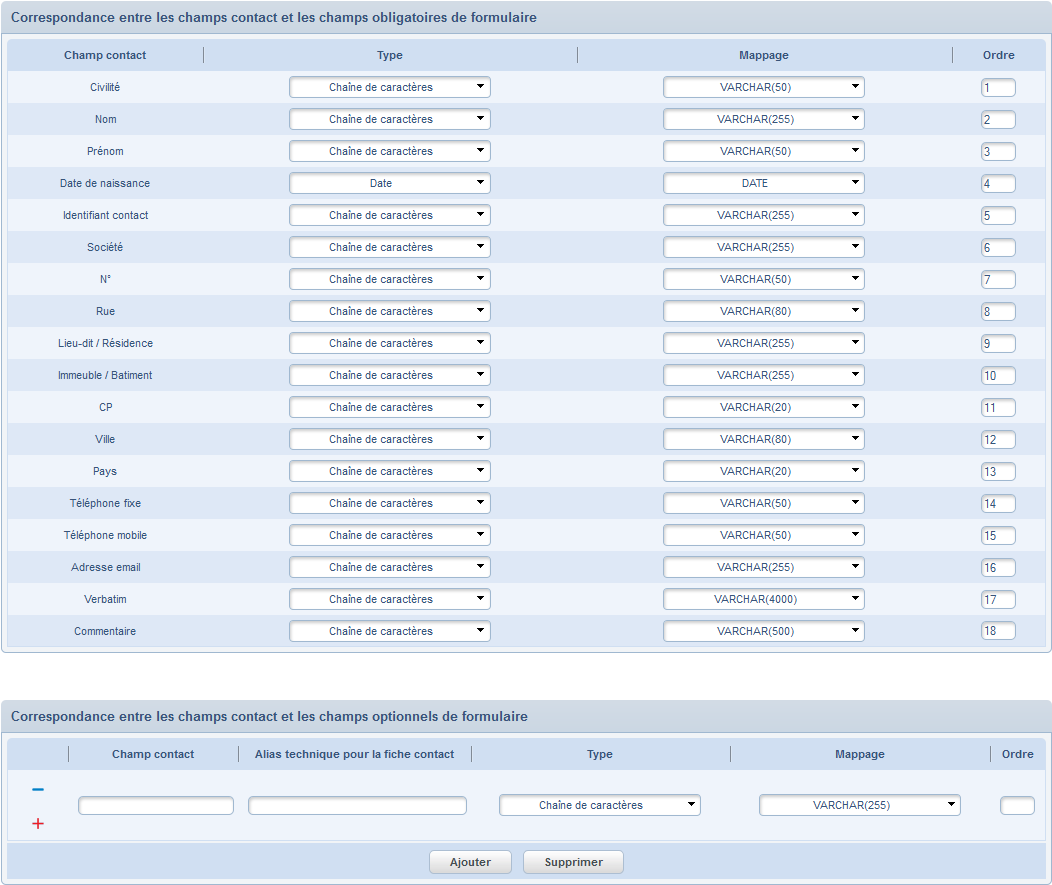
Cette fonctionnalité est accessible dans le menu Administration > Tenants > Contacts > Formulaire fiche contact. La partie supérieure de l'écran affiche la liste des champs actuellement utilisés par le formulaire standard. La partie inférieure permet d'ajouter de nouveaux champs.

L'écran affiche :
-
le libellé du champ de la fiche contact,
-
son format (entier, chaîne de caractères ou date),
-
le format du type de champ sélectionné permettant son mappage,
-
l'ordre d'affichage dans le formulaire.
Ajouter un champ à la fiche contact
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Formulaire fiche contact.
-
En bas de l'écran, dans la zone intitulée Correspondance entre les champs contact et les champs optionnels de formulaire, saisissez le nom du champ à ajouter.
-
Renseignez les informations relatives au nouveau champ.
-
Cliquez sur le bouton Ajouter pour enregistrer le nouveau champ.
Paramétrer un champ ajouté dans le formulaire
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez le type de formulaire, l'espace client et l'AMC formula souhaités.
La liste des formulaires correspondants s'affiche.
-
Cliquez sur le bouton Modifier (
 ) situé sur la ligne du formulaire dans lequel le champ doit être ajouté (ex : AKIO CONTACT FORM).
) situé sur la ligne du formulaire dans lequel le champ doit être ajouté (ex : AKIO CONTACT FORM). -
Cliquez sur l'onglet FormDef. L'écran suivant s'affiche :

-
Cliquez sur le bouton Editer pour pouvoir modifier le contenu de l'onglet.
-
Saisissez le code déclarant l'ajout du champ, préalablement créé.
-
Cliquez sur Valider la syntaxe pour contrôler le respect des règles de saisie du code : le message "Le contenu est valide" doit s'afficher.
-
Cliquez sur Valider pour enregistrer votre saisie.
-
Cliquez sur Générer : l'onglet FormTpl s'affiche.
-
Validez et générez l'onglet FormTpl : l'onglet Jsp s'affiche.
-
Passez en mode édition puis validez l'onglet Jsp.
-
Le formulaire doit être publié pour être visible dans la partie agent.
Exemple de contenu pour ajouter un champ nommé Classe.
<field htmlname="Classe" label= '${r"${data.customer.Classe.label}"}' destinations="customer/Classe">
<input_text datasource="data.customer.Classe.value" disabled="data.customer.Classe.readOnly"/>
</field>
Embarquer les données d'un e-mail structuré dans une fiche contact
Il s'agit d'extraire les données d'un e-mail structuré (nom, prénom, âge, etc.) vers une fiche contact. La mise en place de cette procédure s'effectue en deux temps : en paramétrant le formulaire structuré, puis en paramétrant une règle de gestion à appliquer sur l'e-mail structuré.
-
Dans l'onglet Administration, cliquez sur Tenants > Contacts > Editeur de formulaires.
-
Sélectionnez le type de formulaire, l'espace client et l'AMC formula souhaités.
La liste des formulaires correspondants s'affiche.
-
Cliquez sur le bouton Modifier (
 ) situé sur la ligne du formulaire concerné (ex : AKIO CONTACT FORM).
) situé sur la ligne du formulaire concerné (ex : AKIO CONTACT FORM). -
Précisez les types de données à extraire en paramétrant le formulaire structuré.
Les types de données à extraire doivent apparaître dans la colonne Mapping fiche client.