Modèles HTML
Un modèle HTML définit les styles et la présentation des différents éléments constituant un e-mail. Il est généralement personnalisé selon la charte graphique officielle de l'entreprise (insertion du logo, couleurs, police, etc.). Une fois actif, il est appliqué à tous les e-mails envoyés par les agents et superviseurs du centre de contact : e-mails spontanés ou envoyés en réponse lors du traitement d'un dossier.
L’interprétation finale du code HTML de l’e-mail reçu par le destinataire dépend des paramètres et des capacités d’interprétation du code HTML de sa messagerie. Le rendu visuel final peut donc être différent d’une messagerie à l’autre. Leur gestion s'effectue au niveau de l'espace client.
Attention : cette fonctionnalité s'adresse à un public ayant des connaissances en langages HTML et CSS (ex : web designers).
Au sommaire
Vue d'ensemble
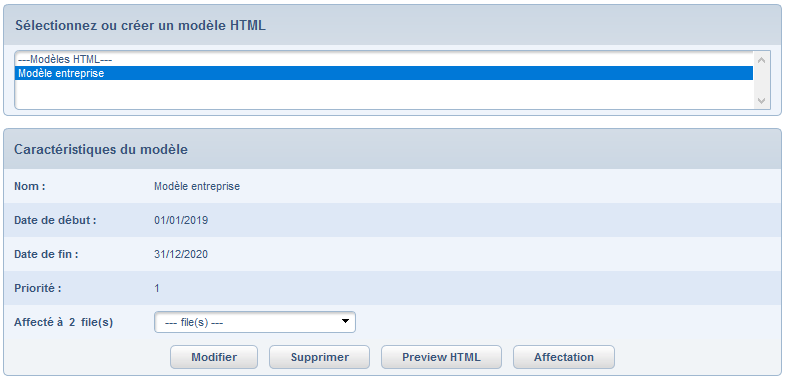
Cette fonctionnalité est accessible dans le menu Administration > Tenants > Espaces clients. La partie supérieure de l'écran affiche la liste des modèles HTML existants ; la partie inférieure affiche les caractéristiques du modèle sélectionné par défaut :

Structure à respecter
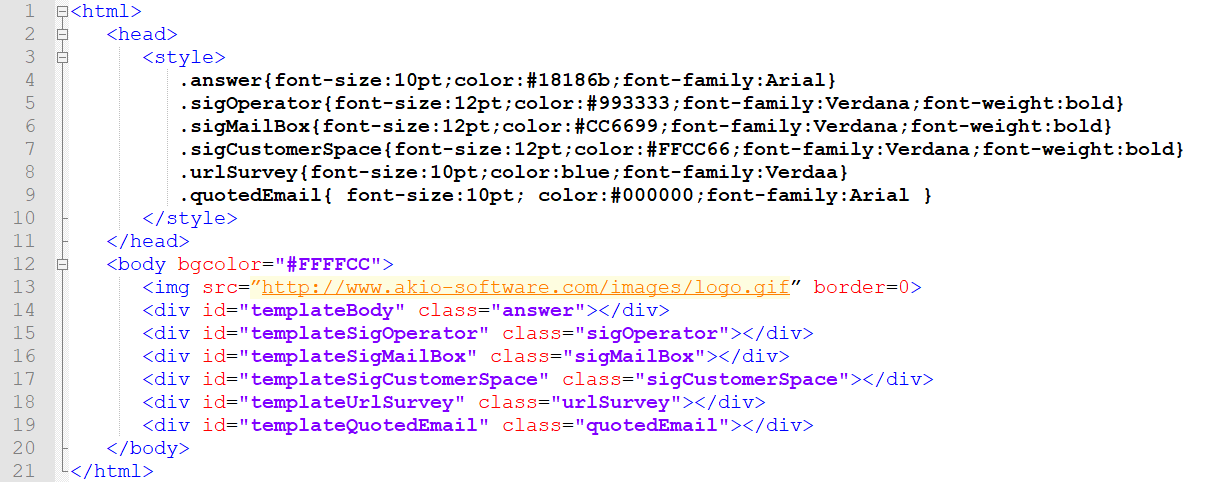
Le modèle HTML possède une structure prédéfinie qui ne doit être ni modifiée, ni supprimée. Il déclare les classes des différents objets qui composent un e-mail. La page HTML démarre à la balise <html> et se termine à la balise </html>. Les styles doivent être définis dans l’entête du code HTML entre les balises <head> et </head> car les messageries n’autorisent pas l’accès à un fichier externe .css.
A minima, le modèle à créer doit contenir les objets suivants en insérant le code correspondant entre les balises <body> et </body> :
answer : corps de l'e-mail rédigé par l'agent.
sigOperator : signature de l'agent (si paramétrée).
sigMailBox : signature de la file (si paramétrée).
sigCustomerSpace : signature de l'espace client (si paramétrée).
urlSurvey : URL de sondage en ligne (objet obsolète qui doit être conservé pour valider le modèle HTML).
quotedEmail : message reçu d'un contact à inclure dans la réponse.
Voici un exemple :

Créer un modèle HTML
Les modèles HTML sont créés, par un coordinateur ou un administrateur, au niveau de l'espace client : vérifiez au préalable que celui sélectionné est correct. Il est possible d'en créer autant que nécessaire, notamment si vous avez besoin de gérer des modèles différents selon les files au sein d'un même espace client.
-
Dans l'onglet Administration, cliquez sur Tenants > Espaces clients.
-
Sélectionnez l'espace client pour lequel vous souhaitez créer un modèle HTML.
-
Cliquez sur l'onglet Eléments associés.
-
Cliquez sur le bouton Modifier (
 ) de la rubrique Modèles HTML.
) de la rubrique Modèles HTML. -
Cliquez sur le bouton Sélectionner ou créer un modèle HTML.
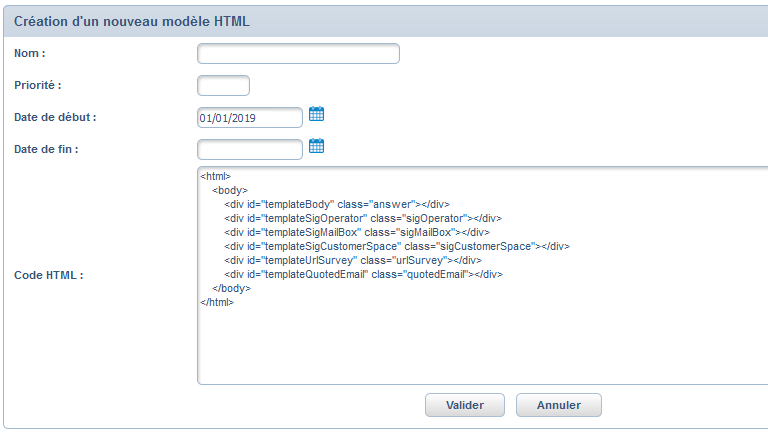
L'écran suivant s'affiche :

-
Saisissez un nom identifiant clairement le modèle HTML.
-
Saisissez un nombre, de 0 à N, représentant la priorité d'application du modèle courant.
Elle détermine quel modèle doit être utilisé par Unified, lorsqu'il en existe plusieurs valides sur la même plage temporelle et pour la même file. La priorité 0 est la plus forte.
Exemple : pour une file X, le modèle A est défini avec une priorité 2 du 1er août 2019 au 30 septembre 2019 et le modèle B est défini avec une priorité 1 du 14 septembre 2019 au 20 septembre 2019 inclus.
Résultats :
-
-
Entre le 01/08/2019 et le 13/09/2019 inclus, le modèle utilisé pour l’envoi des e-mails est le modèle A.
-
Entre le 14/09/2019 et le 20/09/2019 inclus, le modèle utilisé pour l’envoi des e-mails est le modèle B, car sa priorité est supérieure à celle du modèle A défini sur la même plage temporelle.
-
Entre le 21/09/2019 et le 30/09/2019 inclus, le modèle utilisé pour l’envoi des e-mails est le modèle A.
-
-
Saisissez la période de validité du modèle HTML, en renseignant obligatoirement les deux dates.
-
Saisissez le code HTML du modèle.
-
Cliquez sur Valider.
Prévisualiser un modèle HTML
Cette fonctionnalité est très utile pour avoir un aperçu de la présentation finale de l'e-mail, avant d'affecter le modèle.
-
Dans l'onglet Administration, cliquez sur Tenants > Espaces clients.
-
Sélectionnez l'espace client concerné.
-
Cliquez sur l'onglet Eléments associés.
-
Cliquez sur le bouton Modifier (
 ) de la rubrique Modèles HTML.
) de la rubrique Modèles HTML. -
Sélectionnez, dans la liste, le modèle HTML que vous souhaitez prévisualiser.
-
Cliquez sur le bouton Preview HTML.
Unified affiche le modèle dans une nouvelle fenêtre du navigateur de votre poste de travail.
Modifier un modèle HTML
-
Dans l'onglet Administration, cliquez sur Tenants > Espaces clients.
-
Sélectionnez l'espace client concerné.
-
Cliquez sur l'onglet Eléments associés.
-
Cliquez sur le bouton Modifier (
 ) de la rubrique Modèles HTML.
) de la rubrique Modèles HTML. -
Sélectionnez, dans la liste, le modèle HTML que vous souhaitez modifier.
-
Cliquez sur le bouton Modifier.
-
Modifiez les caractéristiques du modèle.
-
Cliquez sur Valider.
Affecter un modèle HTML
Une fois créé, un modèle HTML doit être affecté à une ou plusieurs files de l'espace client, pour être appliqué par le système. En cas de nécessité, il est toujours possible de supprimer une affectation.
-
Dans l'onglet Administration, cliquez sur Tenants > Espaces clients.
-
Sélectionnez l'espace client concerné.
-
Cliquez sur l'onglet Eléments associés.
-
Cliquez sur le bouton Modifier (
 ) de la rubrique Modèles HTML.
) de la rubrique Modèles HTML. -
Sélectionnez, dans la liste, le modèle à affecter à l'espace client.
-
Cliquez sur le bouton Affectation : le système affiche les caractéristiques du modèle et la liste des files de l'espace client sélectionné.
-
Cochez les files auxquelles le modèle doit être affecté.
-
Cliquez sur Valider.
Supprimer un modèle HTML
Il est possible de supprimer à tout moment un modèle, même si celui-ci a déjà été affecté à une ou plusieurs files.
-
Dans l'onglet Administration, cliquez sur Tenants > Espaces clients.
-
Sélectionnez l'espace client concerné.
-
Cliquez sur l'onglet Eléments associés.
-
Cliquez sur le bouton Modifier (
 ) de la rubrique Modèles HTML.
) de la rubrique Modèles HTML. -
Sélectionnez, dans la liste, le modèle HTML à supprimer.
-
Cliquez sur le bouton Supprimer.
-
Cliquez sur Valider.